Step 4 - Create states for the Car page
In this step you use the Kanzi state machine to show the car in your application from different angles and to animate the transition between those states.
Create the car shadow
In this section in the Car Page node you adjust the material used for the car shadow.
To create the car shadow:
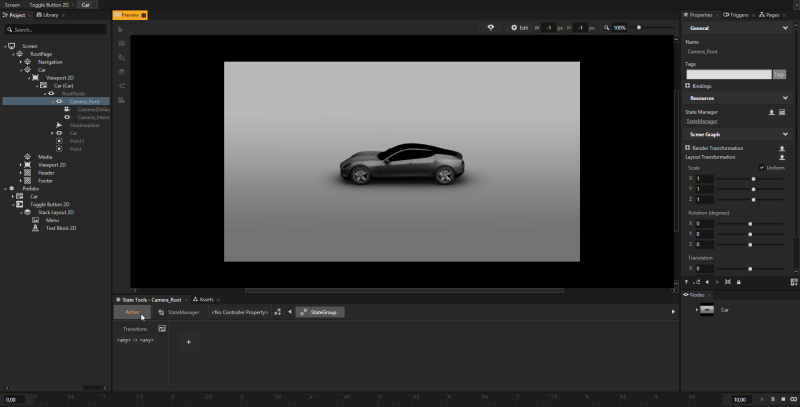
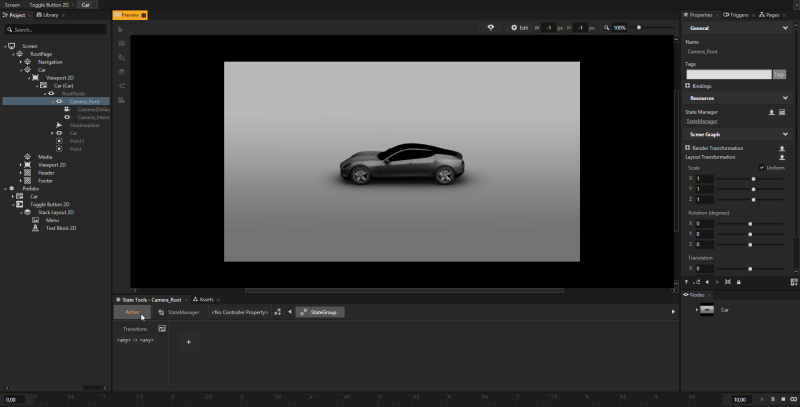
- In the Project double-click the Car Page node to open it in a new Preview tab.
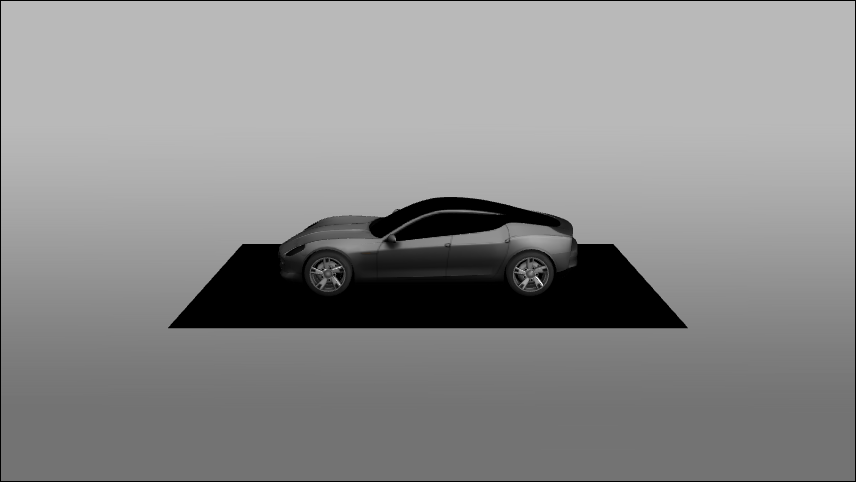
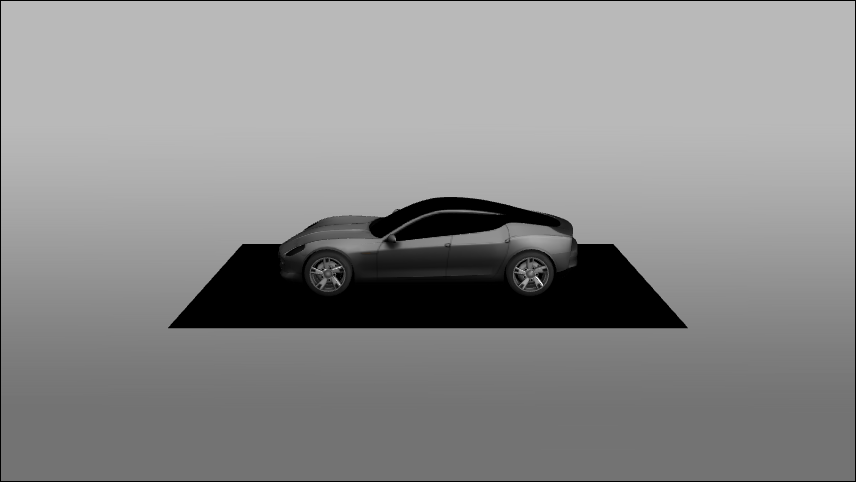
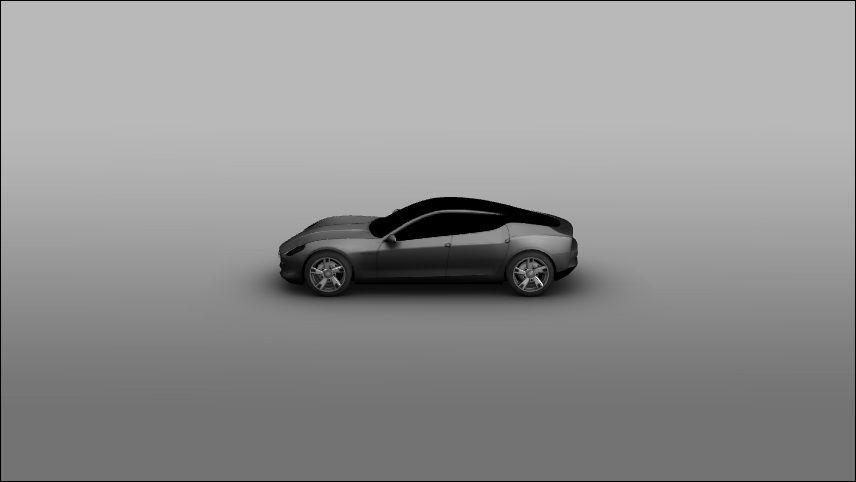
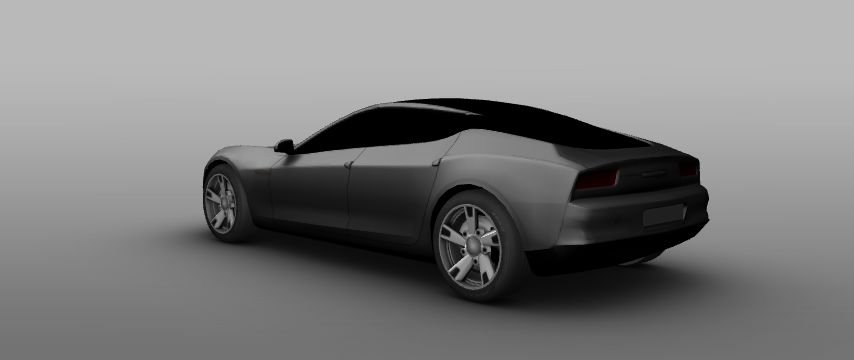
Under the car model there is a big black rectangle. This is because the alpha blending mode is incorrect for the material used to render the shadow texture.


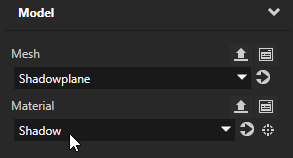
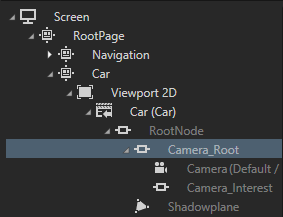
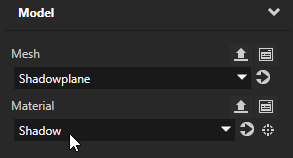
- Select the Car > Viewport 2D > Car > RootNode > Shadowplane node and in the Properties click add the Material property and set it to the Shadow material.

- Click
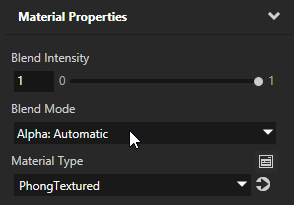
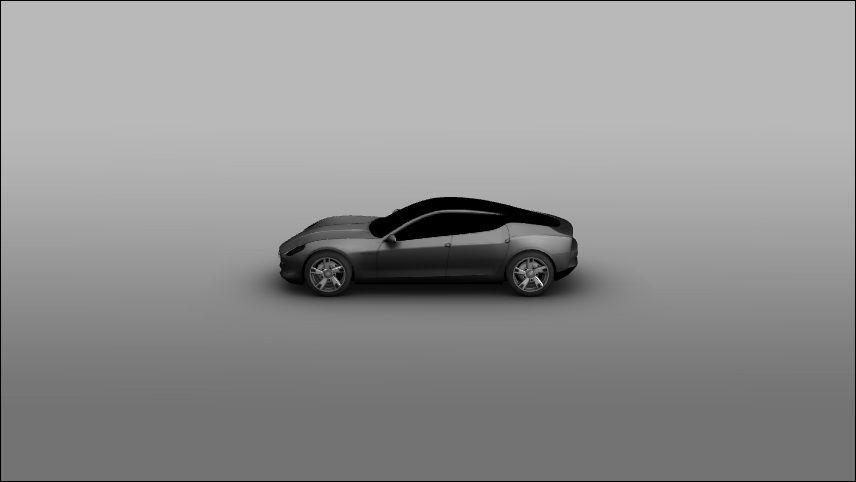
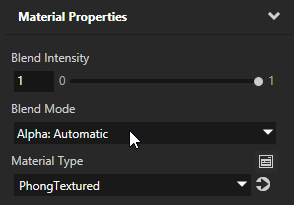
 next to the Material property to go the Shadow material, and in the Shadow material Properties set the Blend Mode property to Alpha: Automatic.
next to the Material property to go the Shadow material, and in the Shadow material Properties set the Blend Mode property to Alpha: Automatic.


Create states
In this section you create different states for the car, each focusing on a different part of the car. In the next section of this step you create the UI controls you can click to go to those states.
In Kanzi the state manager is one of the most important features for creating rich user interfaces.
To create states:
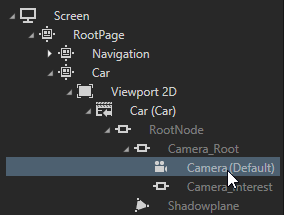
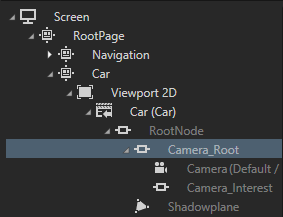
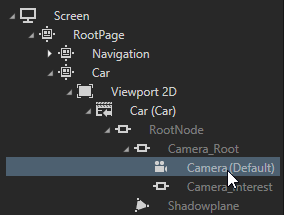
- In the Project select the Car > Viewport 2D > Car > RootNode > Camera_Root node.

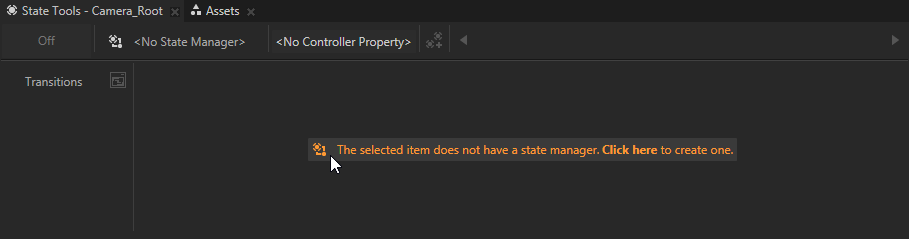
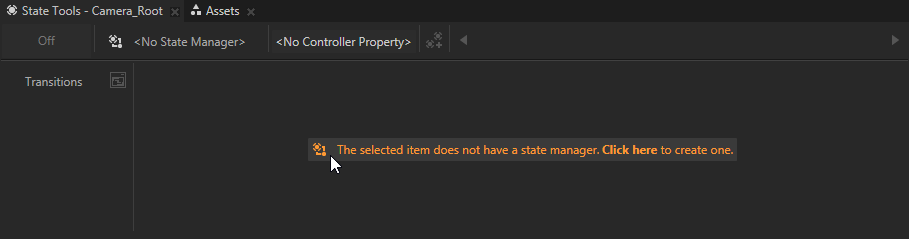
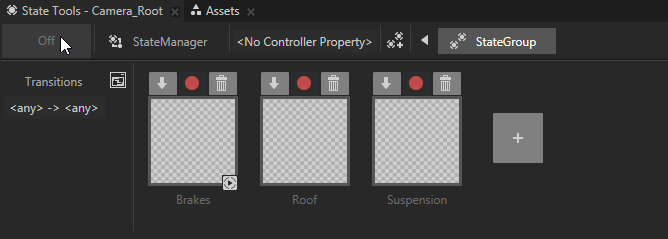
- In the State Tools window click
 to create a state manager in the Camera_Root node.
to create a state manager in the Camera_Root node.
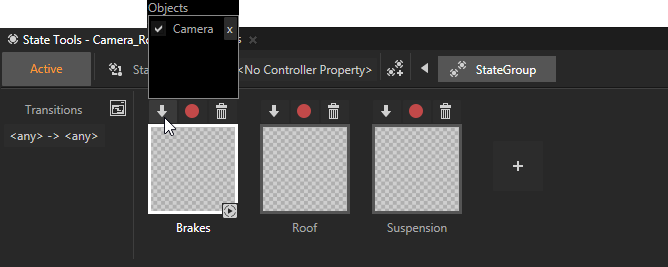
You can find the State Tools window below the Preview window.
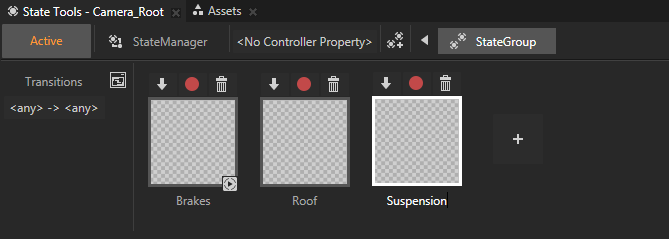
Kanzi Studio creates a new state manager and assigns it to the Camera_Root node. When the State Tools are active the Preview tab is orange and you can create states using the State Tools. When the State Tools are active, Kanzi Studio tracks all property value changes, and you can use the State Tools to store these values to states.

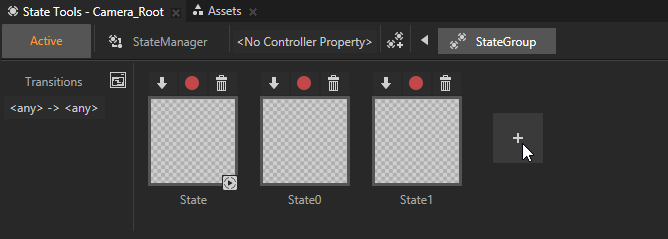
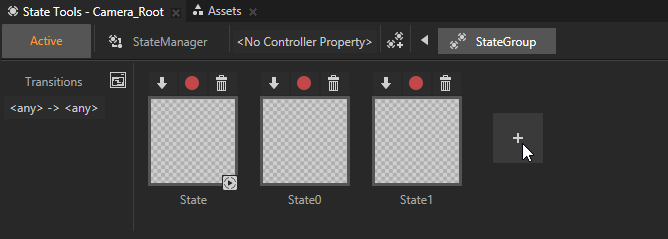
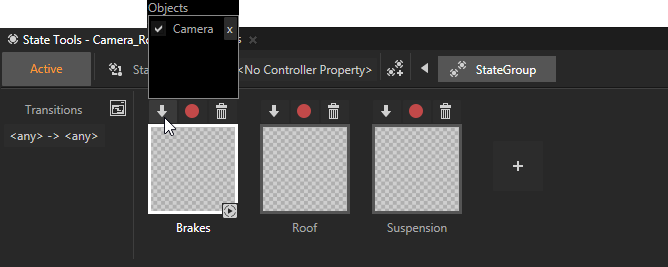
- In the State Tools click
 to create a state. Create three states.
to create a state. Create three states.

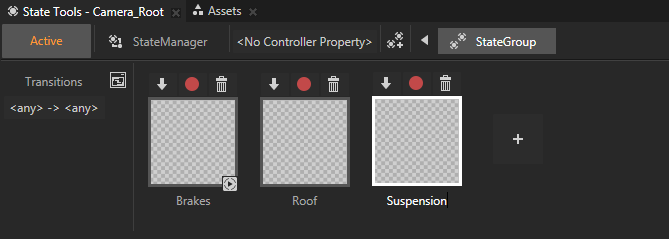
- Double-click the name of each state and name the states Brakes, Roof, Suspension.

- In the Project select the Car > Viewport 2D > Car > RootNode > Camera_Root > Camera node.

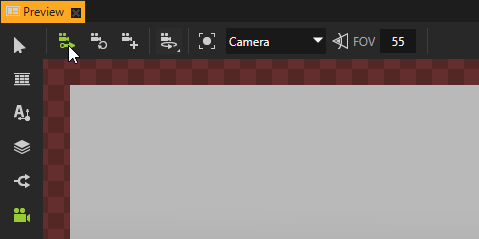
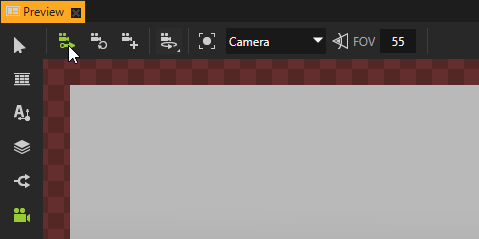
- In the Preview enter the Edit mode. In the Preview select the Camera tool
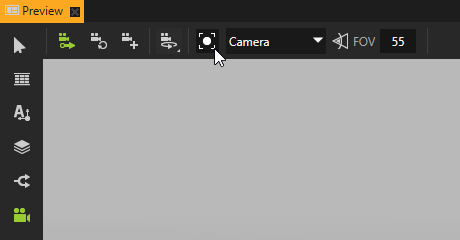
 and click
and click  . When this option is toggled on, Kanzi Studio stores the current position of the camera to the Camera node selected in the Camera tool drop-down menu. In this case this is the Camera node you selected in the Project.
. When this option is toggled on, Kanzi Studio stores the current position of the camera to the Camera node selected in the Camera tool drop-down menu. In this case this is the Camera node you selected in the Project.

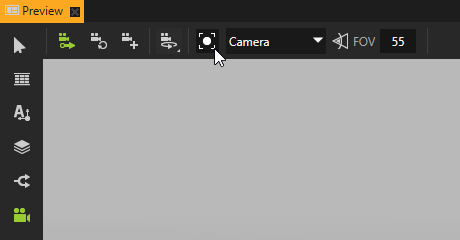
- In the Project select the Car > Viewport 2D > Car > RootNode > Car node and in the Preview Camera tool click
 to bring the camera closer to the car.
to bring the camera closer to the car.

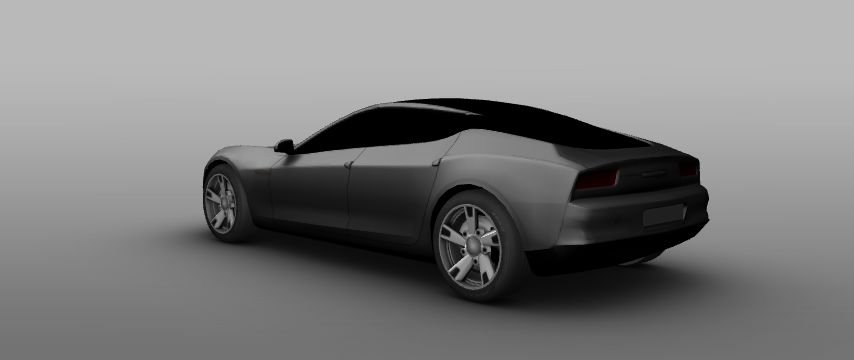
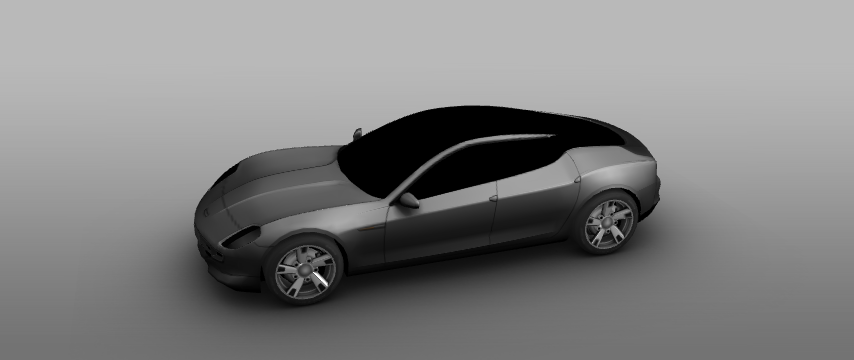
- In the Camera tool use the orbit camera
 to set a position, and in the State Tools click
to set a position, and in the State Tools click  to save the current values to that state.
to save the current values to that state.
For example, when you are satisfied with the position, in the State Tools above the Brakes state click  to store the current position of the Camera node to that state.
to store the current position of the Camera node to that state.

Orbit camera allows you to move around the center point of the Preview window. To move with the orbit camera, use these controls:
| Click and drag the left mouse button. |
Rotate |
- Click and drag the middle mouse button.
- Press the Space key, and click and drag the left mouse button.
|
Pan |
|
|
Zoom |
- Repeat the previous step until you create positions for all states.



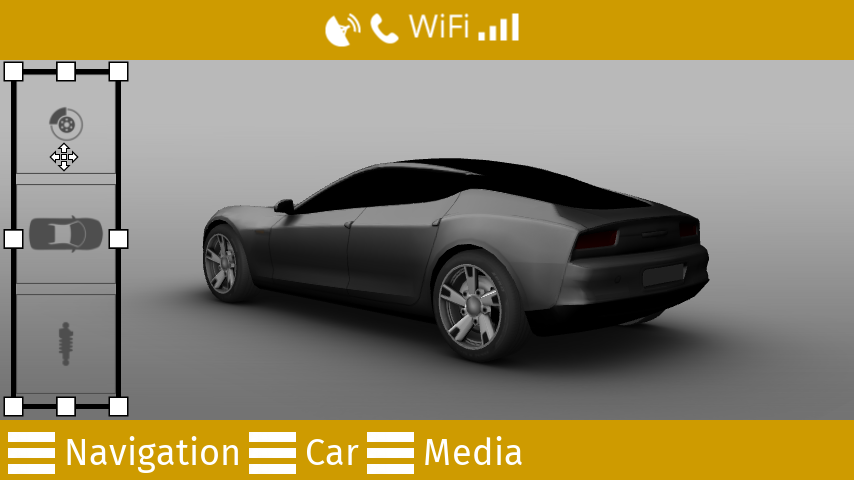
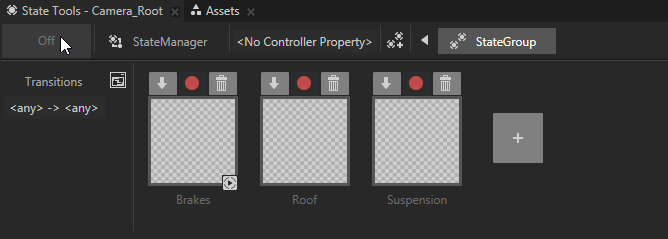
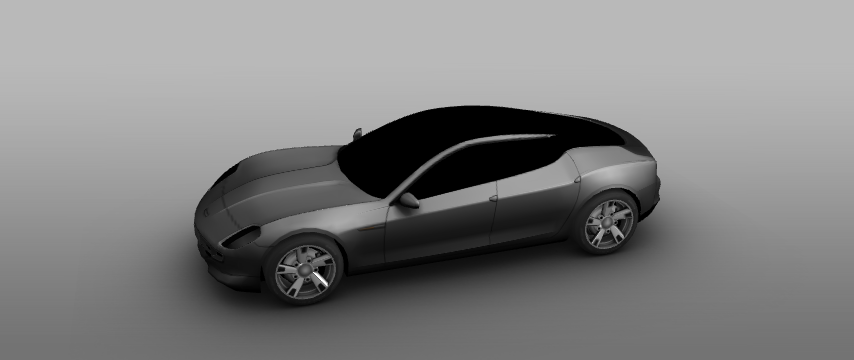
- In the Preview exit the Edit mode and in the State Tools click each state to see what your application looks like in that state. In this case you can see the scene with the car shown in positions you defined for each state.
- In the State Tools click Active to deactivate the State Tools.

Create the controls to transition between states
In this section you create the controls to transition between the states you created in the previous section.
To create the controls to transition between states:
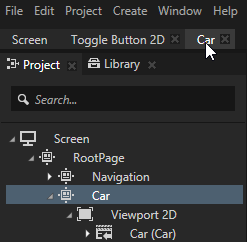
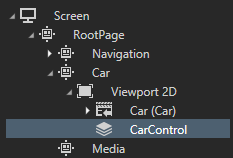
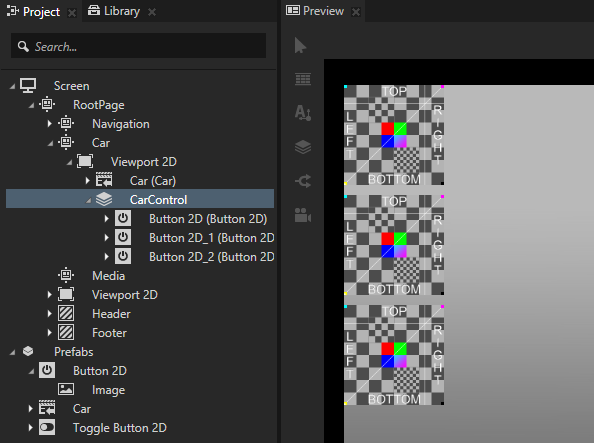
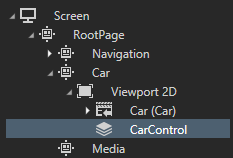
- In the Project press Alt and right-click the Car > Viewport 2D node, select Stack Layout 2D, and name it CarControl.

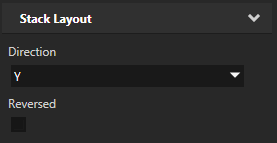
- In the Project select the CarControl node and in the Properties set the Direction property to Y.
Use the Direction property to set the axis along which you want the Stack Layout node to stack its child nodes.

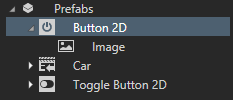
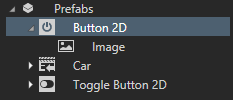
- In the Project press Alt and right-click Prefabs and create a Button 2D node, and in the Button 2D create an Image node.
You use this prefab to control the state manager you created earlier in this step.

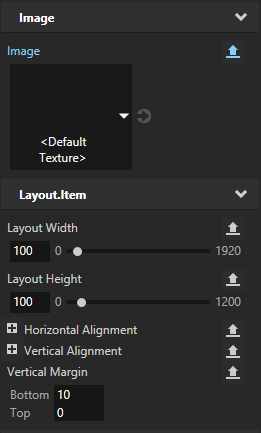
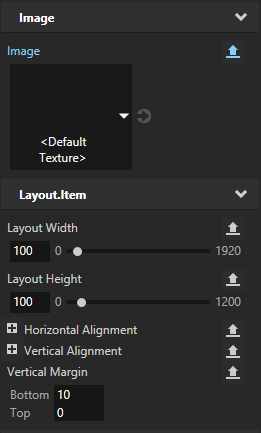
- Select the Image node and in the Properties add and set:
- Layout Height and Layout Width properties to 100 pixels.
- Vertical Margin Bottom attribute to 10.
- Next to the Image property click
 .
.
This enables you to show a different image for each instance of that prefab in your project.

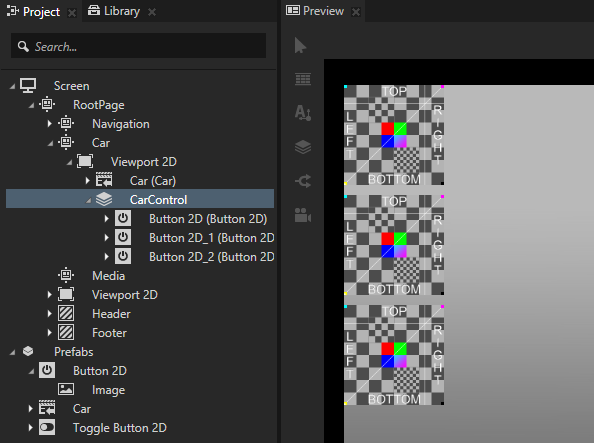
- From the Project > Prefabs drag three Button 2D prefabs to the Car > Viewport 2D > CarControl node.
Kanzi Studio instantiates the Button 2D prefabs in the CarControl node.

- In the Project in the CarControl node select the first of the instantiated Button 2D prefabs:
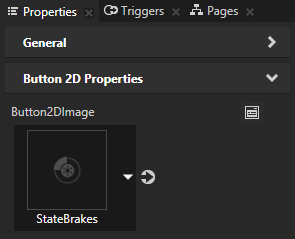
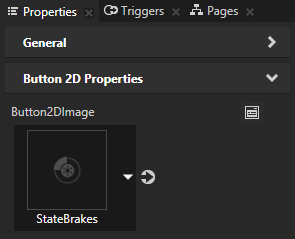
- In the Properties add and set the Button2DImage property to StateBrakes image.

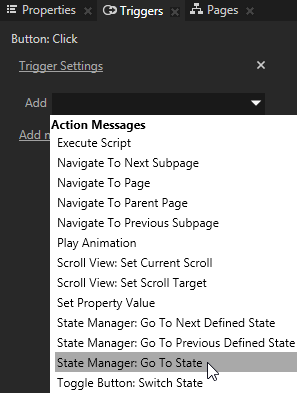
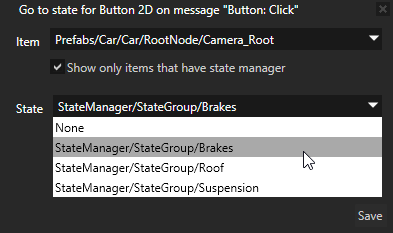
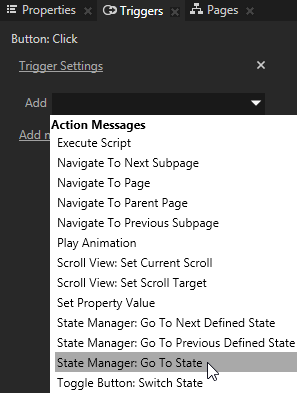
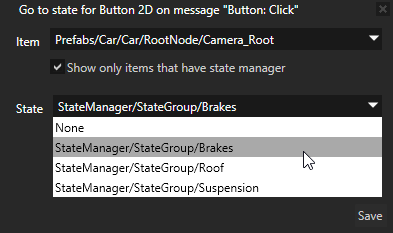
- In the Triggers add the Button: Click trigger and in the drop-down menu select the State Manager: Go to State action and select the state manager you added to the Camera_Root node and set it to the state Brakes.


- Repeat the previous step to set the remaining two Button 2D prefabs. Use the StateRoof and StateSuspension images, and set the State Manager: Go to State action to point to the states Roof and Suspension.
When you click the buttons in the CarControl node, Kanzi Studio transitions to that state using the default linear transition. You can adjust the transitions using the State Transition Editor. See Setting the transitions between states.
Adjust the position of the buttons
In this section you adjust the position of the buttons that control the states of the car.
To adjust the position of the buttons:
- Click the Screen tab under the main menu to show the entire application in the Preview.

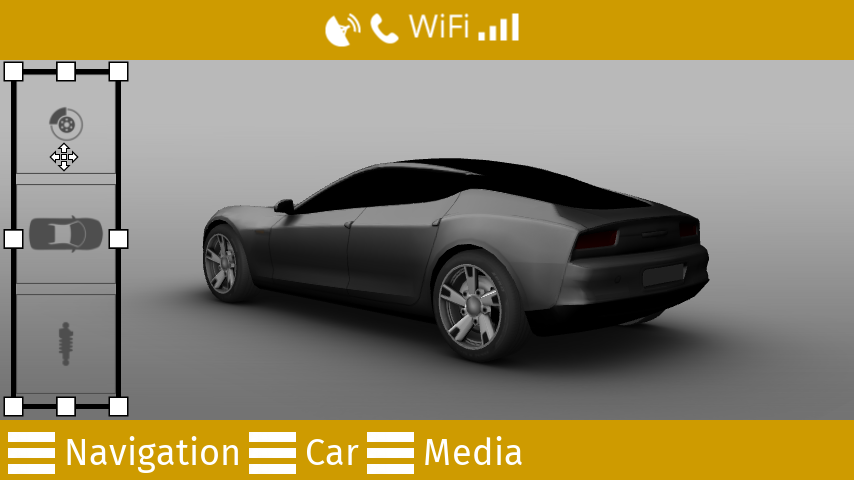
- In the Pages click the Car Page node, in the Preview enter the Edit mode, and use the node tool to position the CarControl node.

< PREVIOUS STEP
NEXT STEP >
See also
To find out more about working with the state managers, see Using state managers.
To find out more about working with triggers and actions, see Triggers.
To find out more about working with the Preview Camera tool, see Using the Camera node.

Open topic with navigation



 next to the Material property to go the Shadow material, and in the Shadow material Properties set the Blend Mode property to Alpha: Automatic.
next to the Material property to go the Shadow material, and in the Shadow material Properties set the Blend Mode property to Alpha: Automatic.


 to create a state manager in the
to create a state manager in the 

 to create a state. Create three states.
to create a state. Create three states.


 and click
and click  . When this option is toggled on,
. When this option is toggled on, 
 to bring the camera closer to the car.
to bring the camera closer to the car.
 to set a position, and in the
to set a position, and in the  to save the current values to that state.
to save the current values to that state.







 .
.